資料來源: 奇異果創意設計工作室電子報- No0078期
圖片: freepik, jason Pickersgill
撰文編輯: Jess
重新編輯: Linda
大家有沒有委託建置網站的經驗呢?
在一個完美網站誕生之前,通常會需要經歷幾個過程~
可能你聽過 wireframe、mockup 與 prototype,不過這三者常被混為一談,究竟他們彼此之間有什麼差異呢?
我們先把網站比喻成一座城市,有道路、各處店家,再來看說明就會更清楚哦!
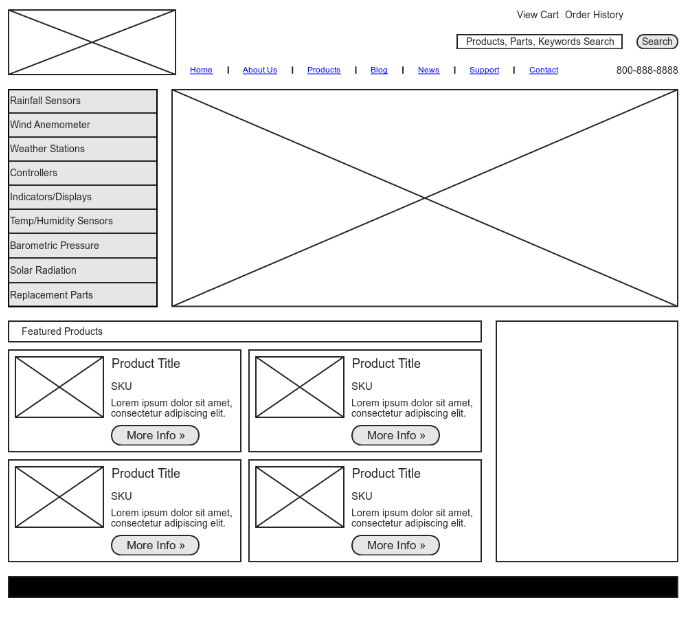
1. Wireframe (線框)
小編喜歡稱它為線稿,就像清楚標示了道路名稱、店家位置的平面地圖。
讓人知道各處對應的位置,看著地圖,會知道這條路直直走有美術館,要下個路口左轉,才會看到加油站….。
雖然視覺簡單,甚至有些簡陋,但它最重要的目的,不是呈現美感細節,而是讓瀏覽者有足夠且清楚的位置概念。
網站的 wireframe (右)

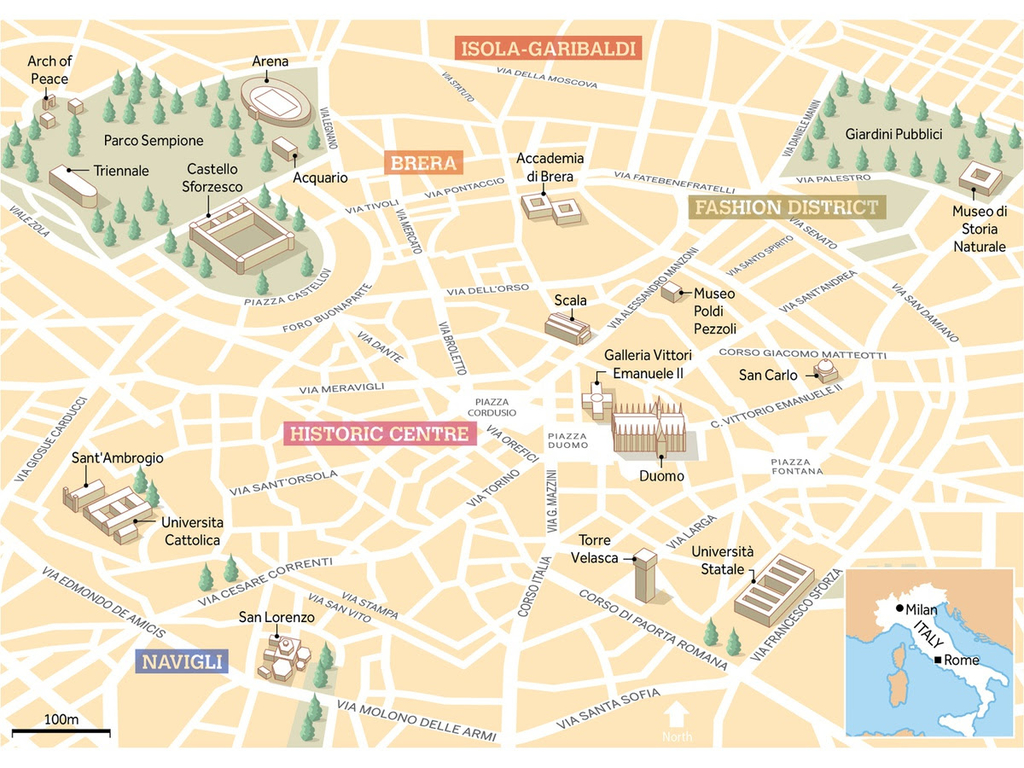
平面地圖
網站製作線框後,確認好功能配置,接下來就是 Mockup 了。
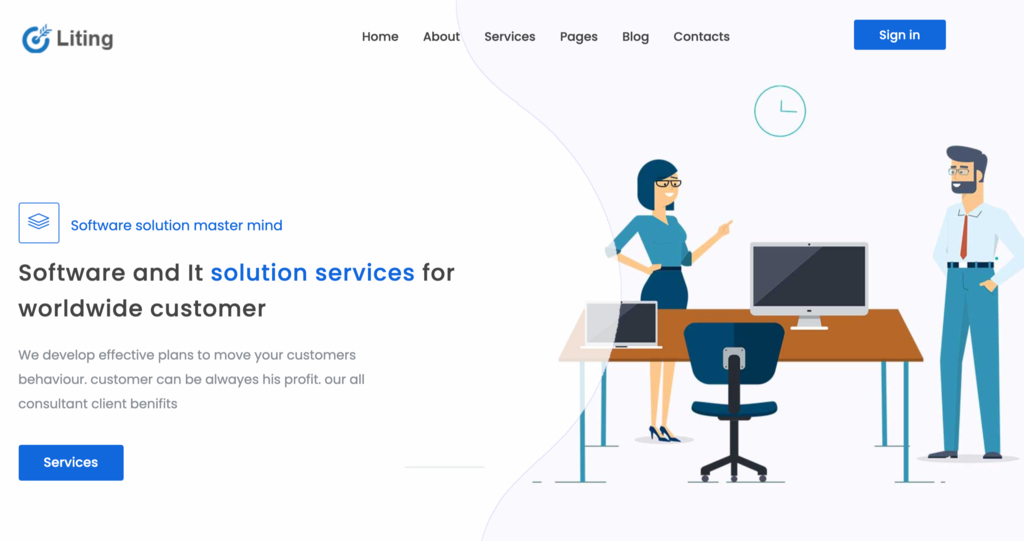
2. Mockup (視覺稿)
Mockup 就像有上色的3D地圖,各處建築物以立體呈現。
看到3D地圖,就能明白過了這條路,不遠處會看到黃色屋頂的花店。
當然也綜合了 wireframe 的特點,知道店家相對位置與道路。簡單來說,mockup 是一種更具體化的視覺表現。
有色彩與功能配置,就能更快讓人掌握畫面要素。
網站的mockup

3D立體地圖

3. Prototype (雛型/原型)
想像一下,玩一個自創城市的遊戲,把行人與車流帶入這座城市,會發生什麼樣的情況?
這就是 Prototype 的功能,會讓這座城市出現它有的功能與問題點,哪裏容易塞車、天災事故逃生演練的路線等等,都會一一顯現。
在大型專案裡,網站或APP開發,Prototype 是不可或缺的流程,可呈現使用者操作遇到的問題點,幫助紀錄並微調方向,也能減少未來的開發成本損失。

以上三種過程產物說明,相信大家已經很明白~
製作網站,需要客戶與製作方雙方的耐心溝通與努力,才能做出理想中的網站喔!